выключить эффект появления при скролле что это значит тильда
Выключить эффект появления при скролле что это значит тильда
1. Начнем с настройки Trigger offset / Точки начала анимации.
Точка отсчитывается относительно выбранной нами области, Window center.
Начните с верхнего объекта. Так удобнее рассчитать точки начала анимации для остальных. У него точка начала анимацииточка равна 0px. Это значит, что первый объект залипнет точно по центру экрана.
Нижний объект должен залипнуть когда коснется верхнего. Это значит, что его точка начала анимации будет ниже на высоту первого объекта. Ставим отступ100px.
2. Настроим Distance / Дистанцию.
Это то расстояние, которое должен пройти объект в режиие фиксирования. Начните настройку анимации с нижнего объекта. Так вам будет удобнее рассчитать расстояние залипания.
Круг. Круг в режиме фиксации на экране проходит расстояние до квадрата. После этого эффект фиксации пропадает и обе фигуры скроллятся как обычно.
По сути, круг должен добраться до положения квадрата, но остановиться выше, чтобы зафиксироваться рядом.
Выключить эффект появления при скролле что это значит тильда

1. Начнем с настройки Trigger offset / Точки начала анимации.
Точка отсчитывается относительно выбранной нами области, Window center.
Начните с верхнего объекта. Так удобнее рассчитать точки начала анимации для остальных. У него точка начала анимацииточка равна 0px. Это значит, что первый объект залипнет точно по центру экрана.
Нижний объект должен залипнуть когда коснется верхнего. Это значит, что его точка начала анимации будет ниже на высоту первого объекта. Ставим отступ100px.
2. Настроим Distance / Дистанцию.
Это то расстояние, которое должен пройти объект в режиие фиксирования. Начните настройку анимации с нижнего объекта. Так вам будет удобнее рассчитать расстояние залипания.
Круг. Круг в режиме фиксации на экране проходит расстояние до квадрата. После этого эффект фиксации пропадает и обе фигуры скроллятся как обычно.
По сути, круг должен добраться до положения квадрата, но остановиться выше, чтобы зафиксироваться рядом.
Tilda выпустила учебник по веб-анимации
Бесплатный учебник из 16 уроков о том, как использовать анимацию в веб-проектах.
Из учебника можно узнать, как применять на сайтах эффекты анимации. Как с их помощью привлекать внимание пользователя к важному контенту и элементам интерфейса: кнопкам, пунктам меню, активным ссылкам, плиткам.
Все примеры из учебника можно повторить в конструкторе Tilda — в каждом уроке есть видеоинструкция, которая поможет разобраться, как создать анимацию.
В первом уроке показано, как анимировать элементы в обложках. Для каждого примера внутри урока описаны настройки, чтобы можно было повторить эффекты.
В виде списков и карточек можно оформить отзывы, услуги, кейсы, преимущества, команду, FAQ. Урок посвящён тому, как привлечь внимание к элементам этих блоков с помощью анимации появления.
Hover-эффект — это анимация элемента при наведении. Помогает обозначить, что с карточками и плитками на странице можно взаимодействовать. Популярные Hover-эффекты для плиток: затемнение фильтра, появление тени, появление контента, изменение масштаба, смена изображения, смещение.
Хороший приём, чтобы продемонстрировать, из чего состоит продукт. В примере элементы перемещаются с изменением размера при скролле.
Перемещая элемент вдоль экрана по скроллу, можно управлять вниманием посетителя сайта.
Параллакс позволяет добиться эффекта глубины при просмотре страницы благодаря разной скорости движения элементов.
Все уроки и примеры учебника по веб-анимации — по ссылке.
Почему-то вспомнилось обилие анимации и всяких вылетающих плашек в презентациях школьников и студентов. +5 к привлекательности. Они так думали.
Да. Когда анимация используется часто и неуместно, это только раздражает. Но если использовать ее в меру — это отличный способ акцентировать внимание.
На сайте Apple, например, шикарнейший параллакс.
Да я не против) Я просто про презентации.
Учебник как сделать некоторую анимацию в тильде, но не «Учебник по веб-анимации»
Тильда вообще молодцы. Столько полезного у них блоге да еще и бесплатно
В какой-то момент казалось, что сайт начал как то медленнее работать из-за этой анимации((
Надо понимать, на что идёшь ради красоты..
Любая анимация забирает на себя ресурсы браузера. При умеренном использовании, это не будет заметно. Еще анимация может тормозить сильнее, если на сайте включен вебвизор Яндекс Метрики. Он ловит все изменения на экране и тоже отнимает ресурсы.
По первому абзацу создается впечатление, что это учебник по созданию анимаций, а не инструкция по нажатию кнопочек в админке тильды.
Но видеотуториалы — это только дополнение к приемам из уроков, чтобы показать, как повторить анимацию из примеров в Тильде.
Сегодня на всех сайта «Комитета» картинки сюоят вреия от времени. Почему-то.
А если ещё раз такое будет, сможете скинуть скриншот ошибок из консоли браузера на support@cmtt.ru или в телеграм @ilya0, пожалуйста?
у меня такое часто. из-за этого стал редко посещать ресурс.
странно, но сейчас все ок
Аскар Рахимбердиев, сооснователь облачного сервиса МойСклад, эксперт в области малого и среднего бизнеса
За последние два года пандемия полностью поменяла представление о том, как должен строится рабочий процесс. Только за 2020 год доля россиян, работающих в удаленном формате, возросла с 3% до 14%. И согласно опросу BCG 60% российский сотрудников хотят остаться на удаленке. Уже к сентябрю 2021 года на рынке труда количество вакансий, предлагающих…
Фронтенд становится всё более сложным. Приложений становится больше, архитектура ширится, бэкенд тоже не стоит на месте, и во всей этой ситуации приходится как-то жить. О лучших инструментах и приёмах, которые облегчат работу frontend-разработчика, расскажут спикеры из Evrone, Lamoda, Ситимобила и Сбермаркета.
Пишешь боту имя своего домена и бот проверяет его раз в минуту.
По словам главы Epic, сейчас ИТ-компании находятся в гонке за первой метавселенной с миллиардом пользователей.
17 ноября в Красноярском театре оперы и балета им. Д.А. Хворостовского прошел гала-концерт, посвященный 80-летию легендарного артиста балета и хореографа, народного артиста СССР Михаила Леонидовича Лавровского. Вечер состоялся в ходе масштабных юбилейных торжеств, стартовавших в октябре 2021 года на сцене Государственного академического Большого…
Выключить эффект появления при скролле
Скролл-эффекты – это тренд, возникший в веб-дизайне несколько лет назад и все еще набирающий обороты. В этой статье я попытаюсь рассказать о популярных разновидностях таких эффектов, привести несколько примеров реального использования и поделиться шикарным инструментом для комфортной работы с ними.
Мы будем называть scroll-эффектами любые сценарии и приемы, реализуемые на веб-странице, так или иначе связанные с направлением и/или позицией прокрутки этой страницы относительно окна браузера.
К сожалению, пока не существует никаких отраслевых стандартов по поводу именования различных видов скролл-эффектов. Поэтому давайте рассмотрим самые популярные из них и дадим им собственные, наиболее подходящие по смыслу названия.
1. Parallax (Параллакс).
Эффект движения слоев страницы с разной скоростью при скролле. Обычно, в соответствии с оптическим представлением параллакса, слои, находящиеся ближе к наблюдателю, должны двигаться быстрее слоев, находящихся на удалении.
Для справки, вот определение из википедии: “Паралла́кс (греч. παραλλάξ, от παραλλαγή, «смена, чередование») — изменение видимого положения объекта относительно удалённого фона, в зависимости от положения наблюдателя.”
Например, в этом демо надпись Parallax – ScRolling in the Deep движется медленнеe скролла вниз и плавно исчезает, при этом задний фон верхней части страницы движется вверх немного быстрее скролла.
2. Back to top (Вернуться вверх).
Приятная и полезная кнопка “Back to top” изначально скрыта, появляется только тогда, когда страница немного проскроллена вниз. Вот демо.
3. Sticky (Прилипание)
Этой техникой также можно пользоваться для “прилепливания” элементов к нижней, левой или правой границе экрана, в зависимости от позиции и направления скролла.
Надо сказать, что СSS свойство position: sticky (позволяет с легкостью реализовывать подобные эффекты без применения javascript) описано в черновике спецификации CSS Positioned Layout Module Level. Но вот с поддержкой браузерами пока совсем туго.
4. Reversed sticky (Реверсное прилипание).
Эффект, по сути, похож на предыдущий, но элемент прячется за границей окна при скролле вниз и появляется только при обратном скролле (вверх). Будет намного легче понять, о чем идет речь, немного поигравшись с демо.
5. Progress bar (Индикатор прокрутки).
Разновидности сценариев для визуализации текушего положения пользователя на странице при скролле. Например, в этом демо есть веселый индикатор прокрутки внизу страницы.
6. Accordion (Аккордеон).
Этот сценарий подразумевает последовательное применение stcicky-эффекта к заголовкам разделов страницы при скролле. А вот и демо
7. Menu Spy (Сопровождающее меню).
Этот сценарий хорошо известен под именем scroll spy в twitter bootstrap. Он подразумевает подсветку пунктов меню навигации, в зависимости от положения скролла, например, как в этом демо.
8. Staging (Сцена).
Самый сложный и эффектный сценарий, при котором некоторый блок, сопоставимый с размерами окна, фиксируется относительно видимой области страницы. В процессе прокрутки страницы сам блок остается неподвижным, однако, положение скролла влияет на развитие некого сценария внутри него. Это могут быть движения персонажей, появление или исчезновение контента, анимации и т.д. Смотрите демо.
Общие проблемы при реализации любых сценариев со скролл-эффектами.
Во-первых, при написании скролл-эффектов нужно учитывать большое количество факторов и величин:
Во-вторых, математические вычисления для описания сценариев получаются довольно массивными, а их сложность возрастает с ростом количества эффектов.
В-третьих, на мобильных девайсах все работает плохо и с тормозами. Javascript изначально работает медленнее. В добавок к этому, мобильные браузеры блокируют выполнение javascript во время скролла.
В-четвертых, Вы никогда не знаете, что искать в Гугле. В большинстве случаев не понятно, как называется тот или иной скролл-эффект. В этом случае, найти готовое решение довольно сложно.
Что такое Scroolly?
Scroolly – это jquery-плагин, который предоставляет Вам простой синтаксис для создания и конфигурирования скролл-эффектов. Он прост в освоении, довольно легковесный и позволяет создавать сколь угодно сложные сценарии. Нужно сказать, что все демо, которые были приведены выше, реализованы с помощью Scroolly!
Немаловажным фактом является то, что автор плагина не какой-то заморский дядька, а самый настоящий минский парень Борис Мосунов. Scrooly распространяется под свободной лицензией и находится здесь: github.com/chayka/jQuery.Scroolly
Правила, их границы и области действия.
Итак, в процессе скролла, в зависимости от положения прокрутки сраницы, нам нужно применять к элементам некоторые правила. Для этого необходимо определить границы действия этих правил.
Чтобы было проще понять о чем идет речь, приведу абстрактный пример:
Чертовски сложно воспринимается на слух, не правда ли? Лучше посмотрим на демо.
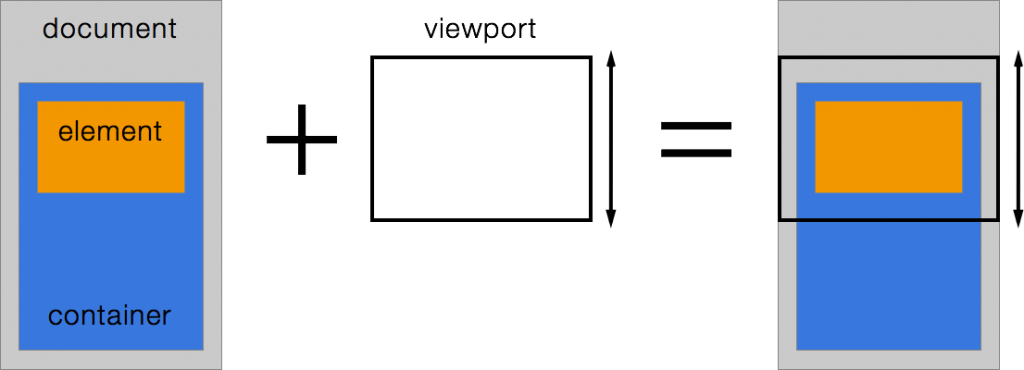
Давайте договоримся, что мы будем называть видимую область документа словом “viewport”. К сожалению, я не могу найти короткий русский аналог этого слова 🙂
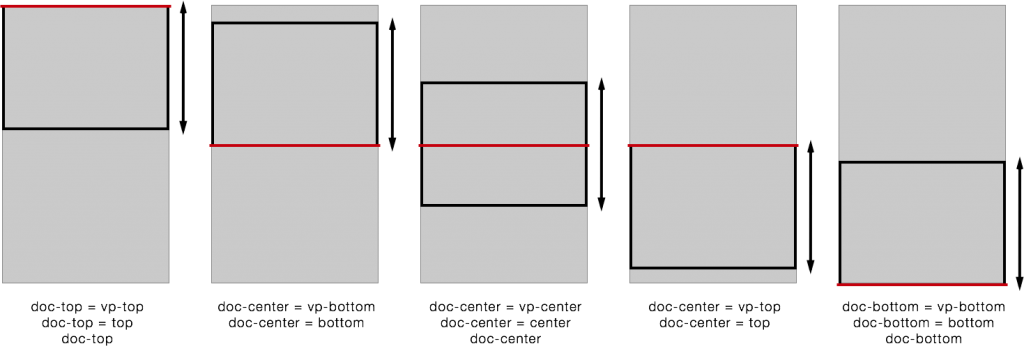
В итоге, здесь мы можем выделить 3 области действия правил c 6-ю границами. Давайте опишем их:
А теперь подумайте, с чего Вы начали бы описывать всю эту логику? Даже в таком простом сценарии с одним элементом в вычислениях участвуют размер документа, размер viewport, положение viewport, размер элемента, положение элемента, положение скролла… черт возьми, как же не запутаться?
Scroolly спешит на помощь.
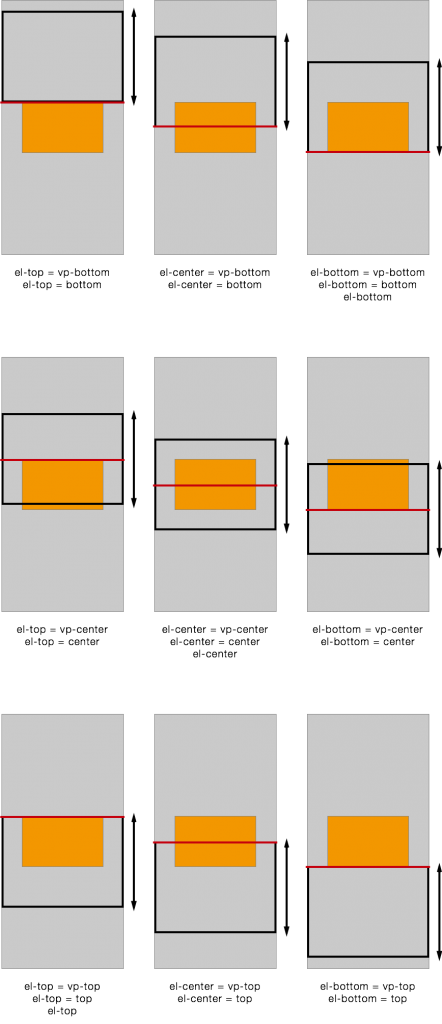
Вся прелесть scroolly заключается в том, что каждая из этих границ областей действия правил задается с помощью вот такого наглядного синтаксиса:
А весь сценарий описывается так:
Где vp – viewport, а el – элемент. Также можно пользоваться абстракциями doc для документа и con для контейнера элемента. А теперь об этом подробнее и с картинками…
У каждого из них есть опорные точки, которые можно использовать в синтаксисе scroolly:
Вот несколько примеров описания областей действия правил c помощью синтаксиса scrolly:
Документация
Если Вас заитересовал плагин scroolly обязательно посмотрите официальную документацию. А она существует, и даже представлена в 2-х вариантах:
Ну и самое главное: обязательно посмотрите видео с нашей конференции 4front, на котором Борис сам захватывающе рассказал про скролл-эффекты в целом и scroolly в частности.
В заключение
Автор библиотеки открыт для отзывов, предложений и пулл-реквестов. Репортите баги, присоединяйтесь к разработке, а главное – пробуйте использовать scroll-эффекты как в реальных проектах, так и для баловства и саморазвития.
Продолжая тему интерактивных элементов на странице сайта, хотелось бы коснуться такой вещи, как появление элемента при прокрутке (скроллинге). Не важно, что это будет за элемент, форма для подписки, рекламный баннер или кнопка вверх, в любом случае механизм появления/сокрытия будет одним и тем же. Так как же сделать появление элемента при прокрутке страницы вниз?
Для воплощения задуманного воспользуемся следующим кодом:
, т.е. мы отслеживаем окно браузера на событие прокрутки (скроллинга) ползунка, и после того, как ползунок преодолеет значение в 120 единиц по высоте, покажем элемент #top, воспользовавшись функцией fadeIn(), во всех остальных случаях данный элемент скрыт функцией fadeOut(). Теперь нам осталось задать для элемента стили, чтобы элемент был сразу невидимым на странице.
Вот так просто можно показывать/скрывать элемент при прокрутке окна браузера. Единственное, на что рекомендовал бы обратить внимание, это скорость появления/сокрытия элемента (значения указанные в функциях fadeIn() и fadeOut()). В моем понимании они уникальны для каждого дизайна и зависят от размера и цвета появляющегося элемента, поэтому прежде чем оставить подобранные мною значения рекомендовал бы с ними какое-то время поиграться, чтобы анимация на вашем сайте смотрелась более гармонично.
1. Начнем с настройки Trigger offset / Точки начала анимации.
Точка отсчитывается относительно выбранной нами области, Window center.
Начните с верхнего объекта. Так удобнее рассчитать точки начала анимации для остальных. У него точка начала анимацииточка равна 0px. Это значит, что первый объект залипнет точно по центру экрана.
Нижний объект должен залипнуть когда коснется верхнего. Это значит, что его точка начала анимации будет ниже на высоту первого объекта. Ставим отступ100px.
2. Настроим Distance / Дистанцию.
Это то расстояние, которое должен пройти объект в режиие фиксирования. Начните настройку анимации с нижнего объекта. Так вам будет удобнее рассчитать расстояние залипания.
Круг. Круг в режиме фиксации на экране проходит расстояние до квадрата. После этого эффект фиксации пропадает и обе фигуры скроллятся как обычно.
По сути, круг должен добраться до положения квадрата, но остановиться выше, чтобы зафиксироваться рядом.
Значит это 400px — 100px (высота квадрата) = 300px
Появление элементов при скролле
В этой статье мы рассмотрим, как можно сделать плавное появление элементов при прокрутке страницы.
Мы будем использовать css и немного нативного js, без использования сторонних библиотек. Пристегнитесь!
Вы наверняка видели на многих сайтах красивую анимацию, где блоки появляются в тот момент, когда вы до них доскролили. Иногда они появлялись снизу вверх, иногда слева направо, а иногда непонятно даже как. Сейчас я покажу вам, как это делается.
Анимация при скролле: создаем html
Все начинается с html. Давайте сделаем разметку.
Мы здесь создали два больших блока и между ними текст. Два больших блока нам нужны, чтобы получился скролл страницы.
Сейчас добавим css для них и вы все поймете.
Появление элементов при прокрутке страницы: добавляем начальный CSS
В CSS мы, во-первых, зададим большим блокам высоту, чтобы у нас на странице появился скролл. Это нужно только для демонстрации.
А во-вторых, сделаем так, что в начальном состоянии элемент (наш текст) не будет виден, в дальнейшем он будет появляться, когда пользователь доскроллит до него.
Теперь перейдем к JS — нам ведь нужно понимать, когда пользователь доскроллил до нужного элемента.
Появление контента при скроллинге: работаем с JS
Нам повезло, веб не стоит на месте и регулярно улучшается, делая нашу жизнь чуточку проще. Если раньше нам нужно было сильно повозиться, чтобы реализовать плавное появление элементов при скролле страницы, то теперь все стало намного понятнее.
Я не буду сильно углубляться, если хотите, можете почитать отдельно про Intersection Observer. С помощью этого мы можем отслеживать видимость элемента в условном «окне» пользователя. И благодаря этому мы можем делать не только анимацию, но и, например, отложенную загрузку, либо «бесконечный» скролл.
Но вернемся к нашей теме. Вставим в JS следующий код:
Вот и все, что делает JS. Проверяет виден ли класс и если да, то добавляет к нему еще один класс.
А теперь зная это, давайте вернемся к CSS.
Появление элементов на сайте: заключительный шаг
Bот и все, теперь наш блок будет видимым, когда до него доскроллит пользователь.
Если хотите, вы можете сделать так, чтобы элемент появлялся снизу:
Ничего сложного. Вы можете экспериментировать, добавляя различные варианты к первоначальному состоянию, за затем меняя их на стандартные. Попробуйте, например, поиграться с transform: rotate(5deg).
Видео
4 комментариев к записи « Появление элементов при скролле »
Добрый день! Подскажите пожалуйста, как реализовать, чтобы после появления одного элемента таким же образом появлялся следующий? Вставляю второй элемент, а он появляется вместе с первым?
Попробуйте второму элементу задать задержу в css.
.second_element <
transition-delay: 1s;
>