цвет в html коде теги
HTML Цвета, цвет текста фона
Цвета HTML задаются с использованием предопределенных имен цветов, или RGB, Hex, HSL, RGBA, HSLA значений.
Названия цветов
В HTML цвет можно задать с помощью имени цвета:
Цвет фона
Можно задать цвет фона для элементов HTML:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Цвет текста
Вы можете установить цвет текста:
Всем привет
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Цвет границы
Вы можете установить цвет границ:
Всем привет
Всем привет
Всем привет
Example
Hello World
Hello World
Hello World
Значения цвета
В HTML цвета также могут быть заданы с помощью значений RGB, шестнадцатеричных значений, HSL значений, RGBA значений и HSLA значений:
Так же, как название цвет «Tomato»:
Так же, как название цвета «Tomato», но 50% прозрачный:
Пример
Значение RGB
В HTML, цвет может быть указан как RGB значение, используя эту формулу:
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета между 0 и 255.
Например, RGB (255, 0, 0) отображается красным цветом, так как красный цвет устанавливается в его наивысшее значение (255), а остальные устанавливаются в 0.
Для отображения черного цвета, все параметры цвета должны быть установлены в 0, как это: RGB (0, 0, 0).
Для отображения белого цвета, все параметры цвета должны быть установлены в 255, как это: RGB (255, 255, 255).
Экспериментируйте, смешивая значения RGB ниже:
Цвет в html коде теги
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Коды цветов в HTML. Основы HTML для начинающих. Урок №11
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я вкратце покажу, как менять цвет текста, и в конце урока вы найдете таблицу цветов для HTML, которые вы сможете использовать для своих веб страниц.
Цвет в оформлении веб страниц, да и вообще в любой дизайнерской сфере, играет большую роль. Удачно подобранный цвет на сайте поможет создать приятную атмосферу.
Для того, чтобы поменять цвет текста, мы используем атрибут «color» для тега «font» (об этом я уже говорил в статье » Форматирование текста » ) :
Раньше в HTML, чтобы задать цвет тексту, мы использовали только названия цветов, т.е. прописывали их словами:
красный оранжевый желтый зеленый голубой синий сиреневый фиолетовый розовый серебряный золотой бежевый коричневый серый черный белый
Благодаря кодам, вы сможете получить массу различных цветов и оттенков.
Если использовать код цвета, то достаточно поставить в атрибуте «color» решетку «#», а потом код цвета:
Результат: красный красный
А можно цвет кода выводить самому. Нужно только знать, что цвет задаётся в шестнадцатеричной системе счисления (цифры от «0» до «9» и латинские буквы от «a» до «f»).
Не знаю как вам, но мне проще знать кода основных цветов, а если нужны оттенки, я иду за помощью к своей таблице.
Цвет шрифта HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
Цвет в html коде теги
Теги HTML
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
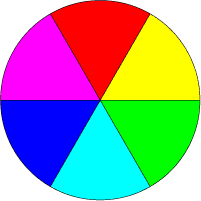
Рис. 1. Цветовой круг
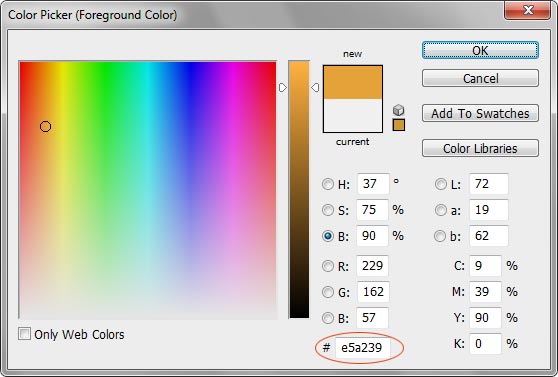
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.