цвет фона html коды цветов
HTML Цвета, цвет текста фона
Цвета HTML задаются с использованием предопределенных имен цветов, или RGB, Hex, HSL, RGBA, HSLA значений.
Названия цветов
В HTML цвет можно задать с помощью имени цвета:
Цвет фона
Можно задать цвет фона для элементов HTML:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Цвет текста
Вы можете установить цвет текста:
Всем привет
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Цвет границы
Вы можете установить цвет границ:
Всем привет
Всем привет
Всем привет
Example
Hello World
Hello World
Hello World
Значения цвета
В HTML цвета также могут быть заданы с помощью значений RGB, шестнадцатеричных значений, HSL значений, RGBA значений и HSLA значений:
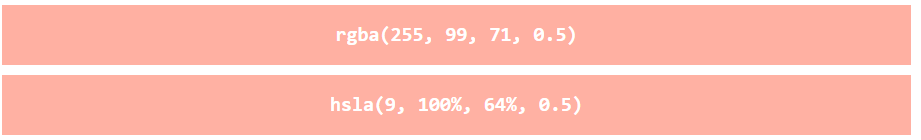
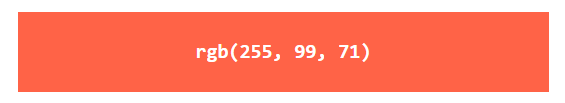
Так же, как название цвет «Tomato»:
Так же, как название цвета «Tomato», но 50% прозрачный:
Пример
Значение RGB
В HTML, цвет может быть указан как RGB значение, используя эту формулу:
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета между 0 и 255.
Например, RGB (255, 0, 0) отображается красным цветом, так как красный цвет устанавливается в его наивысшее значение (255), а остальные устанавливаются в 0.
Для отображения черного цвета, все параметры цвета должны быть установлены в 0, как это: RGB (0, 0, 0).
Для отображения белого цвета, все параметры цвета должны быть установлены в 255, как это: RGB (255, 255, 255).
Экспериментируйте, смешивая значения RGB ниже:
Урок #12: HTML коды цвета
Дорогие друзья, подписчики. Сегодняшний урок будет приятен для глаз, поскольку мы с вами поговорим про цвета в HTML. Ведь наша страница имеет определенный набор элементов, каждый из которых, в свою очередь, может менять свой цвет. Например, мы можем задать цвет html для:
и другие элементы могут менять свой цвет.
HTML-цвета указываются с использованием предопределенных имен цветов или значений RGB, HEX, HSL, RGBA, HSLA.
Названия цветов в HTML
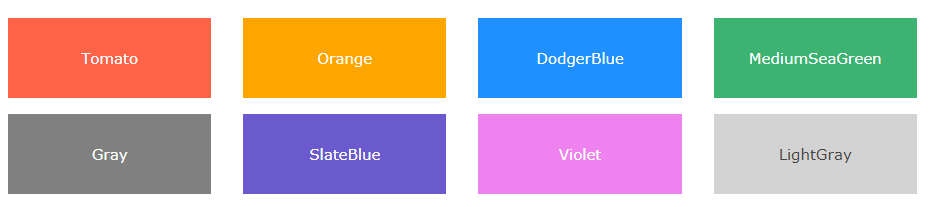
В html цвет можно указать с помощью его имени (названия):
HTML поддерживает более 140 названий. Я решил сделать их в виде таблицы ниже. В ней вы найдете все популярные теги кодов цветов в html. Можете обращаться к этой таблице:
| Color Name | HEX | Color |
|---|---|---|
| AliceBlue | #F0F8FF | |
| AntiqueWhite | #FAEBD7 | |
| Aqua | #00FFFF | |
| Aquamarine | #7FFFD4 | |
| Azure | #F0FFFF | |
| Beige | #F5F5DC | |
| Bisque | #FFE4C4 | |
| Black | #000000 | |
| BlanchedAlmond | #FFEBCD | |
| Blue | #0000FF | |
| BlueViolet | #8A2BE2 | |
| Brown | #A52A2A | |
| BurlyWood | #DEB887 | |
| CadetBlue | #5F9EA0 | |
| Chartreuse | #7FFF00 | |
| Chocolate | #D2691E | |
| Coral | #FF7F50 | |
| CornflowerBlue | #6495ED | |
| Cornsilk | #FFF8DC | |
| Crimson | #DC143C | |
| Cyan | #00FFFF | |
| DarkBlue | #00008B | |
| DarkCyan | #008B8B | |
| DarkGoldenRod | #B8860B | |
| DarkGray | #A9A9A9 | |
| DarkGrey | #A9A9A9 | |
| DarkGreen | #006400 | |
| DarkKhaki | #BDB76B | |
| DarkMagenta | #8B008B | |
| DarkOliveGreen | #556B2F | |
| DarkOrange | #FF8C00 | |
| DarkOrchid | #9932CC | |
| DarkRed | #8B0000 | |
| DarkSalmon | #E9967A | |
| DarkSeaGreen | #8FBC8F | |
| DarkSlateBlue | #483D8B | |
| DarkSlateGray | #2F4F4F | |
| DarkSlateGrey | #2F4F4F | |
| DarkTurquoise | #00CED1 | |
| DarkViolet | #9400D3 | |
| DeepPink | #FF1493 | |
| DeepSkyBlue | #00BFFF | |
| DimGray | #696969 | |
| DimGrey | #696969 | |
| DodgerBlue | #1E90FF | |
| FireBrick | #B22222 | |
| FloralWhite | #FFFAF0 | |
| ForestGreen | #228B22 | |
| Fuchsia | #FF00FF | |
| Gainsboro | #DCDCDC | |
| GhostWhite | #F8F8FF | |
| Gold | #FFD700 | |
| GoldenRod | #DAA520 | |
| Gray | #808080 | |
| Grey | #808080 | |
| Green | #008000 | |
| GreenYellow | #ADFF2F | |
| HoneyDew | #F0FFF0 | |
| HotPink | #FF69B4 | |
| IndianRed | #CD5C5C | |
| Indigo | #4B0082 | |
| Ivory | #FFFFF0 | |
| Khaki | #F0E68C | |
| Lavender | #E6E6FA | |
| LavenderBlush | #FFF0F5 | |
| LawnGreen | #7CFC00 | |
| LemonChiffon | #FFFACD | |
| LightBlue | #ADD8E6 | |
| LightCoral | #F08080 | |
| LightCyan | #E0FFFF | |
| LightGoldenRodYellow | #FAFAD2 | |
| LightGray | #D3D3D3 | |
| LightGrey | #D3D3D3 | |
| LightGreen | #90EE90 | |
| LightPink | #FFB6C1 | |
| LightSalmon | #FFA07A | |
| LightSeaGreen | #20B2AA | |
| LightSkyBlue | #87CEFA | |
| LightSlateGray | #778899 | |
| LightSlateGrey | #778899 | |
| LightSteelBlue | #B0C4DE | |
| LightYellow | #FFFFE0 | |
| Lime | #00FF00 | |
| LimeGreen | #32CD32 | |
| Linen | #FAF0E6 | |
| Magenta | #FF00FF | |
| Maroon | #800000 | |
| MediumAquaMarine | #66CDAA | |
| MediumBlue | #0000CD | |
| MediumOrchid | #BA55D3 | |
| MediumPurple | #9370DB | |
| MediumSeaGreen | #3CB371 | |
| MediumSlateBlue | #7B68EE | |
| MediumSpringGreen | #00FA9A | |
| MediumTurquoise | #48D1CC | |
| MediumVioletRed | #C71585 | |
| MidnightBlue | #191970 | |
| MintCream | #F5FFFA | |
| MistyRose | #FFE4E1 | |
| Moccasin | #FFE4B5 | |
| NavajoWhite | #FFDEAD | |
| Navy | #000080 | |
| OldLace | #FDF5E6 | |
| Olive | #808000 | |
| OliveDrab | #6B8E23 | |
| Orange | #FFA500 | |
| OrangeRed | #FF4500 | |
| Orchid | #DA70D6 | |
| PaleGoldenRod | #EEE8AA | |
| PaleGreen | #98FB98 | |
| PaleTurquoise | #AFEEEE | |
| PaleVioletRed | #DB7093 | |
| PapayaWhip | #FFEFD5 | |
| PeachPuff | #FFDAB9 | |
| Peru | #CD853F | |
| Pink | #FFC0CB | |
| Plum | #DDA0DD | |
| PowderBlue | #B0E0E6 | |
| Purple | #800080 | |
| RebeccaPurple | #663399 | |
| Red | #FF0000 | |
| RosyBrown | #BC8F8F | |
| RoyalBlue | #4169E1 | |
| SaddleBrown | #8B4513 | |
| Salmon | #FA8072 | |
| SandyBrown | #F4A460 | |
| SeaGreen | #2E8B57 | |
| SeaShell | #FFF5EE | |
| Sienna | #A0522D | |
| Silver | #C0C0C0 | |
| SkyBlue | #87CEEB | |
| SlateBlue | #6A5ACD | |
| SlateGray | #708090 | |
| SlateGrey | #708090 | |
| Snow | #FFFAFA | |
| SpringGreen | #00FF7F | |
| SteelBlue | #4682B4 | |
| Tan | #D2B48C | |
| Teal | #008080 | |
| Thistle | #D8BFD8 | |
| Tomato | #FF6347 | |
| Turquoise | #40E0D0 | |
| Violet | #EE82EE | |
| Wheat | #F5DEB3 | |
| White | #FFFFFF | |
| WhiteSmoke | #F5F5F5 | |
| Yellow | #FFFF00 | |
| YellowGreen | #9ACD32 |
Цвет фона Background Color
Вы без проблем можете задать цвет фона для элемента. Пример ниже:
Цвет текста
Также можно задавать цвет шрифта для текста:
Цвет рамки Border Color
Не составит труда добавить и рамку, и задать ей цвет как на примере ниже:
Цветовые значения
В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA:
То же, что и название цвета «Томатный» может быть расписан как:
Тот же самый цвет, только с добавлением прозрачности в 50% через свойство transparent:
Значение цветов в RGB
В HTML цвет может быть указан как значение RGB, используя эту формулу:
Каждый параметр (красный, зеленый и синий) определяет интенсивность цвета от 0 до 255.
Например, rgb (255, 0, 0) отображается как красный, потому что красный цвет имеет максимальное значение (255), а остальные — 0.
Чтобы отобразить цвет черный, все цветовые параметры должны быть установлены в 0, например: rgb (0, 0, 0).
Чтобы отобразить цвет белый, все параметры цвета должны быть установлены на 255, например: rgb (255, 255, 255).
Эксперимент, смешав значения RGB ниже:
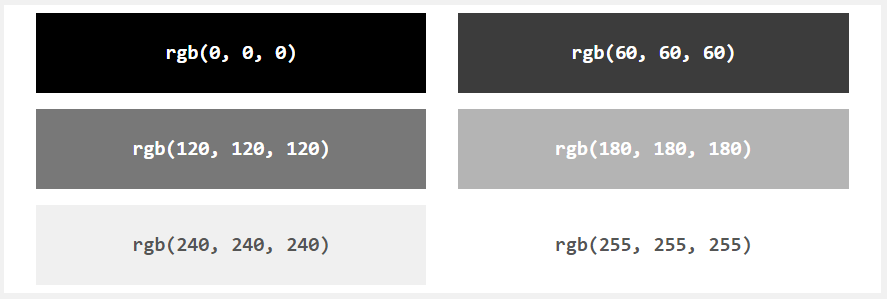
Оттенки серого часто определяются с использованием равных значений для всех трех светлых источников:
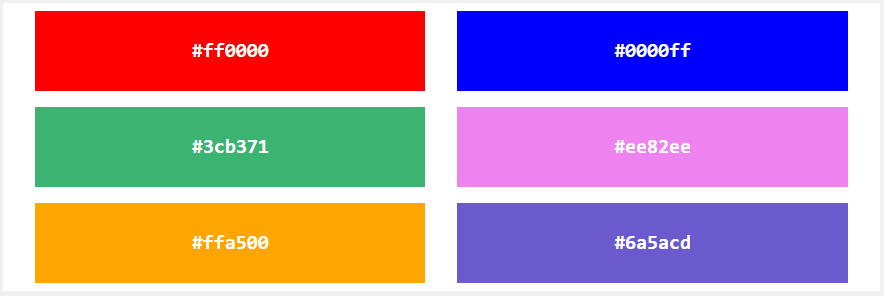
Шестнадцатиричная система цветов HEX
В HTML цвет может быть указан с использованием шестнадцатеричного значения в форме:
Где rr (красный), gg (зеленый) и bb (синий) являются шестнадцатеричными значениями между 00 и ff (такими же, как десятичные 0-255).
Например, #ff0000 отображается как красный, потому что красный установлен на его самое высокое значение (ff), а остальные установлены на самое низкое значение (00).
Оттенки серого часто определяются с использованием равных значений для всех трех источников света:
HSL значение цветов
В HTML цвет может быть указан с использованием оттенка, насыщенности и легкости (HSL) в форме:
hsl (оттенок, насыщенность, яркость) — hue, saturation, lightness
hue — это градус на цветном колесе от 0 до 360. 0 красный, 120 зеленый, а 240 — синий.
Насыщенность (saturation)- это процентное значение, 0% означает оттенок серого, а 100% — полный цвет.
Яркость (lightness) также составляет процент, 0% — черный, 50% — не светлый или темный, 100% белый.
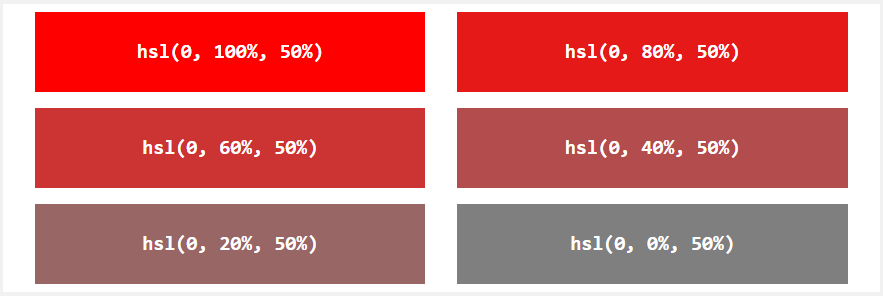
Насыщение (Saturation)
Насыщенность можно описать как интенсивность цвета.
100% — чистый цвет, без оттенков серого
50% — 50% серые, но вы все равно можете видеть цвет.
0% полностью серого цвета, вы больше не можете видеть цвет.
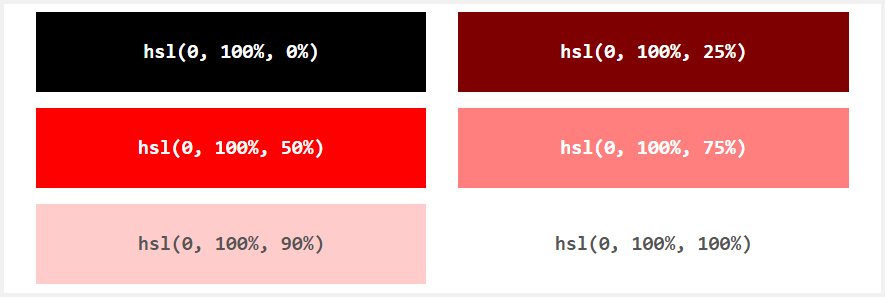
Яркость (Lightness)
Может быть описана как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темное, ни светлое). 100% означает полную яркость (белый).
Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100% для получения более темных / более светлых оттенков:
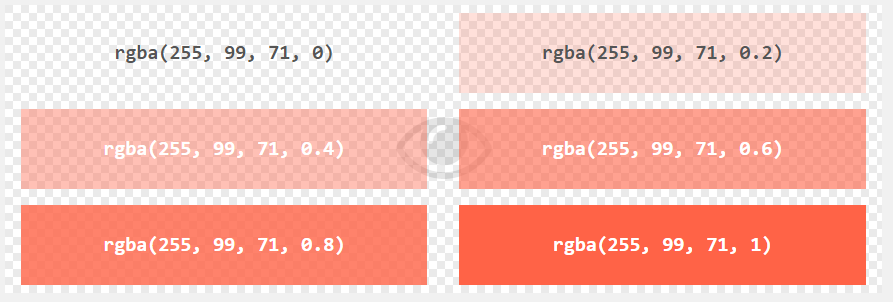
Значение RGBA
Значения цветов RGBA являются расширением значений цвета RGB с альфа-каналом, который определяет непрозрачность для цвета.
Значение цвета RGBA определяется с помощью:
Параметр alpha представляет собой число между 0.0 (полностью прозрачным) и 1.0 (вообще не прозрачным):
HSLA значение цвета
Значения цветов HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета.
Значение цвета HSLA указано с помощью:
hsla (оттенок, насыщенность, легкость, альфа)
Параметр alpha представляет собой число между 0.0 (полностью прозрачным) и 1.0 (вообще не прозрачным):
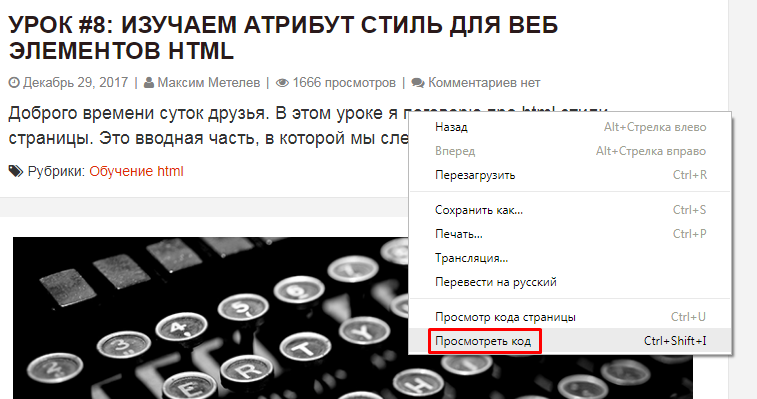
А сейчас небольшой лайфхак если вы этого не знали. Определить цвет элемента можно также с помощью инспектирования элемента в браузере. Т.е нам например нужно задать цвет для шрифта, мы пока не знаем какой, но он должен сочетаться со стилистикой сайта. Как известно, из курсов веб дизайна и вообще юзабилити, на сайте не должно быть больше 3х цветов. Это важное правило! Просто усвойте его и все!
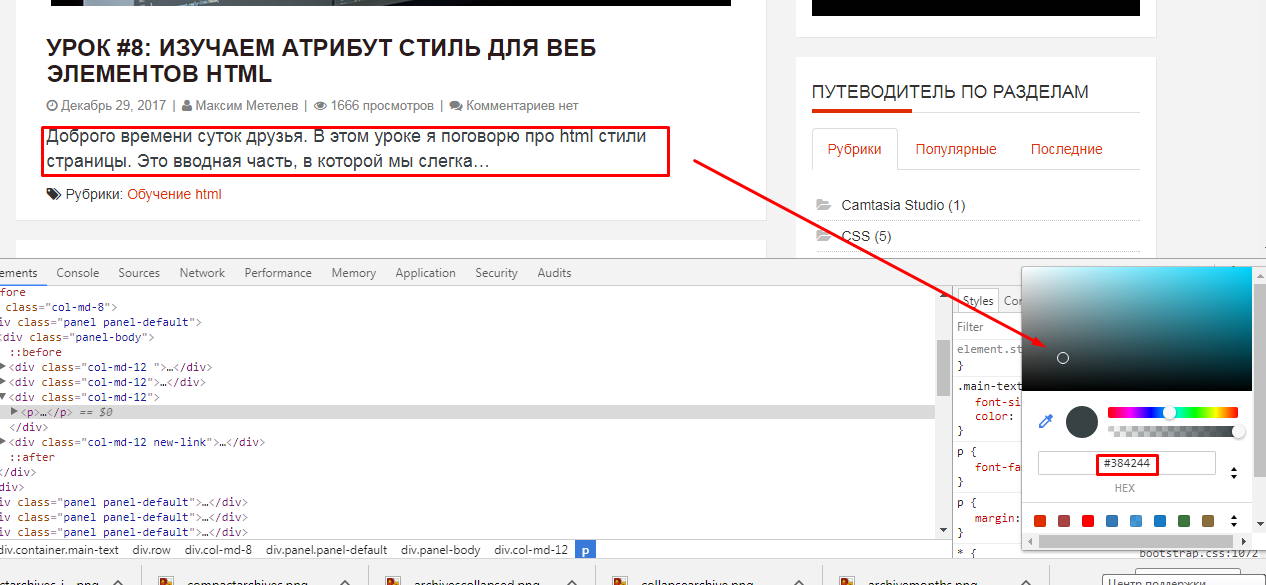
Итак, наводим на любой фрагмент текста и нажимаем правую клавишу мыши и выбираем в контекстном выпадающем меню «Просмотреть код» (использую Google Chrome браузер):
Нам необходимо будет протестировать и поменять цвет анонса на не насыщенный черный, а на его оттенок, более светлый. Сделать я это могу с помощью атрибута стиля для текста параграфа color
Поиграв с палитрой прямо в браузере я примерно вывел следующий код в формате HEX цвета: #384244
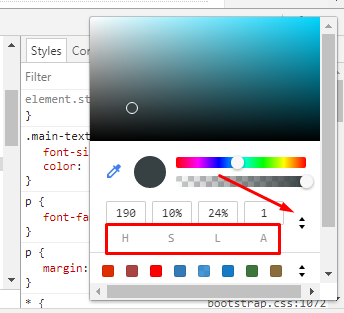
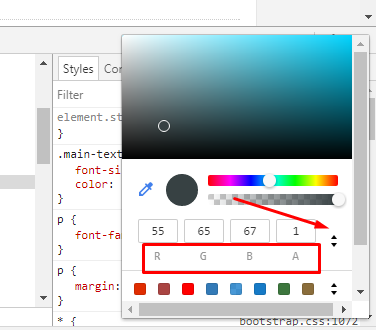
Чтобы изменить на другие значения нужно просто переключиться нажав на стрелочки верх или вниз:
Важно! При перезагрузке ваши цвета придут по умолчанию на те, что вы задавали в стилях, поскольку инспектирование кода дает возможность в тестовом варианте просмотреть, как будет выглядеть в браузере то или иное изменение элемента. Все остальные правки необходимо вносить уже на сервере через фтп клиент или хостинг панель.
До скорых новых встреч на страницах полезного блога! Изучаете вы — обучаюсь и я.