хтмл код чата для сайта
Как создать простое приложение веб-чата
В этом уроке мы будем создавать простое приложение веб-чата с помощью PHP и jQuery. Утилита такого типа прекрасно подойдет для системы онлайн-поддержки вашего сайта.
Введение

Приложение чата, которое мы сегодня построим, будет довольно простым. Оно будет включать в себя систему входа и выхода, возможности в AJAX-стиле, а также предложит поддержку нескольких пользователей.
Шаг 1: HTML разметка
Мы начнем этот урок с создания нашего первого файла index.php.
Шаг 2: Создание стиля CSS
Теперь мы добавим немного css, чтобы заставить наше приложение чата выглядеть лучше, чем стиль браузера по умолчанию. Код, указанный ниже будет добавлен в наш файл style.css.
В вышеуказанном css нет ничего особенного, кроме того факта, что некоторые id или классы, для которых мы устанавливаем стиль, будут добавлены немного позже.

Как вы можете видеть выше, мы закончили строить пользовательский интерфейс чата.
Шаг 3: Используем PHP, чтобы создать форму входа.
Теперь мы реализуем простую форму, которая будет спрашивать у пользователя его имя, перед тем, как пустить его дальше.
Отображение формы входа
Для того, чтобы показать форму логина в случае, если пользователь не вошел в систему, и следовательно, не сессия не создалась, мы используем другую инструкцию if else вокруг блока-обертки #wrapper div и тагов скрипта в нашем исходном коде. В противоположном случае, если пользователь вошел в систему и создал сессию, этот код спрячет форму входа и покажет окно чата.

Приветствие и меню выхода из системы
Мы еще не закончили создавать систему входа для этого приложения чата. Нам еще нужно дать пользователю возможность выйти из системы и закончить сессию чата. Как вы помните, наша исходная HTML разметка включала в себя простое меню. Давайте вернемся назад и добавим некоторый PHP код, который придаст меню больше функциональности.
Прежде всего, давайте добавим имя пользователя в сообщение приветствия. Мы сделаем это, выводя сессию имени пользователя.

Для того, чтобы позволить пользователю выйти из системы и завершить сессию, мы прыгнем выше головы и кратко используем jQuery.
Код jquery, приведенный выше просто показывает диалог подтверждения, если пользователь кликнет по ссылке выхода #exit. Если пользователь подтвердит выход, тем самым решив закончить сессию, мы отправим его в index.php?logout=true. Это просто создаст переменную с именем logout со значением true. Мы должны перехватить эту переменную с помощью PHP:

Теперь мы увидим, существует ли get переменная ‘logout’, используя функцию isset(). Если переменная была передана через url, такой, как ссылка, упомянутая выше, мы переходим к завершению сессии пользователя с текущим именем.
Перед уничтожением сессии пользователя с текущим именем с помощью функции session_destroy() мы хотим выводить простое сообщение о выходе в лог чата. В нем будет сказано, что пользователь покинул сессию чата. Мы сделаем это, используя функции fopen(), fwrite() и fclose(), чтобы манипулировать нашим файлом log.html, который, как мы увидим позднее, будет создан в качестве лога нашего чата. Пожалуйста, обратите внимание, что мы добавили класс ‘msgln’ в блок div. Мы уж определили стиль css для этого блока.
Проделав это, мы уничтожаем сессию и перенаправляем пользователя на ту же страницу, где появится форма входа в систему.
Шаг 4: Поддержка пользовательского ввода данных
После того, как пользователь подтвердил свои действия в нашей форме, нам нужно захватывать его ввод с клавиатуры и писать его в лог нашего чата. Для того, чтобы сделать это, мы должны использовать jQuery и PHP, чтобы работать синхронно на стороне сервера и на стороне клиента.
jQuery
Практически все, что мы собираемся делать с jQuery для обработки наших данных, будет вращаться вокруг запроса на jQuery post.
Пожалуйста обратите внимание, что код, указанный выше, пойдет в наш таг скрипта, где мы поместили jQuery код выхода из системы.
На данный момент мы имеем данные POST, отправляемые в файл post.php каждый раз, когда пользователь отправляет форму и посылает новое сообщение. Наша задача теперь захватить эти данные и записать их в лог нашего чата.
И наконец, мы закрываем наш файл с помощью fclose().
Шаг 5: Отображение содержимого лога чата (log.html)
Чтобы сэкономить нам немного времени, мы предварительно загрузим лог чата в блок #chatbox div, как если бы он что-то содержал.
Мы используем процедуру, похожую на ту, что мы использовали в файле post.php, но на этот раз мы только читаем и выводим содержимое файла.
Запрос jQuery.ajax
Мы завернем наш ajax запрос в функцию. Вы увидите, зачем, прямо сейчас. Как вы можете видеть выше, мы использовали только три из объектов запроса jQuery ajax.
Как вы видите, затем мы перемещаем запрошенные нами данные (html) в блок #chatbox div.
Автопрокрутка
Как мы, возможно, видели в других приложениях чатов, содержимое автоматически прокручивается вниз, если контейнер лога чата (#chatbox) переполняется. Мы воплотим простую и похожую возможность, которая будет сравнивать высоту полосы прокрутки контейнера до и после того, как мы выполним ajax запрос. Если высота полосы прокрутки стала больше после запроса, мы используем эффект анимации jQuery, чтобы прокрутить блок #chatbox div.
Постоянное обновление лога чата
Теперь может возникнуть вопрос, как часто мы будем обновлять новые данные, переданные между пользователями. Или перефразируя вопрос, с какой регулярностью мы будем отправлять постоянные запросы на обновление данных?
Ответ на наш вопрос находится в функции setInterval. Эта функция будет запускать нашу функцию loadLog() каждые 2,5 секунды, которая будет запрашивать обновленный файл и делать автопрокрутку блока.

Закончили
Ниже привожу несколько ссылок, которые вы возможно захотите посмотреть, если задумаетесь о расширении этого приложения чата:
Узнайте, как создать чат с помощью CSS.
Chat Messages
Hello. How are you today?
Hey! I’m fine. Thanks for asking!
Sweet! So, what do you wanna do today?
Nah, I dunno. Play soccer.. or learn more coding perhaps?
Создание чата
Шаг 1) добавить HTML:
Пример
Hello. How are you today?
Hey! I’m fine. Thanks for asking!
Sweet! So, what do you wanna do today?
Nah, I dunno. Play soccer.. or learn more coding perhaps?
Шаг 2) добавить CSS:
Пример
/* Chat containers */
.container <
border: 2px solid #dedede;
background-color: #f1f1f1;
border-radius: 5px;
padding: 10px;
margin: 10px 0;
>
/* Darker chat container */
.darker <
border-color: #ccc;
background-color: #ddd;
>
/* Clear floats */
.container::after <
content: «»;
clear: both;
display: table;
>
/* Style images */
.container img <
float: left;
max-width: 60px;
width: 100%;
margin-right: 20px;
border-radius: 50%;
>
/* Style the right image */
.container img.right <
float: right;
margin-left: 20px;
margin-right:0;
>
/* Style time text */
.time-right <
float: right;
color: #aaa;
>
/* Style time text */
.time-left <
float: left;
color: #999;
>
Простой чат для сайта на PHP, HTML и JavaScript в один файл
Преимущества своего простого чата для сайта.
Чат без регистрации, без паролей, без кодов.
Весь чат одним файлом на PHP + HTML + CSS + JS
История чата хранится в HTML файле, куда записываются уже оформленные в HTML сообщения.
Чат без авторизации.
Чат без использования WebSockets и long polling.
Запоминание выбранного ника в куках.
Чат с возможностью вырезания всякого «ге» из текста и ника при постинге и ограничение их по длине.
Обрезка подгружаемого куска чата
Отправка данных только в случае, если они были изменены (но отправляется весь кусок)
Отключаемый звук отправки/получения сообщения
Возможность задать время опроса, путь до файла с чатом, длину пересылаемого куска, оформление сообщений
Блокирование диалогов при загрузке и постинге, если скорость низкая
Подсказки в случае всяких фейлов
Отлично смотрится на мобильных устройствах.
Огромное пространство для творчества и модификаций.
Все максимально просто, коротко, понятно и со вкусом
Скачать чат для сайта.
Вопросы и ответы про чат для сайта.
Как убрать вывод IP, чтобы сохранять конфиденциальность?
Как очистить чат от ненужных записей?
Проблемы с отражением на windows-1251
Либо используйте чат, написанный под UTF-8.
Как вставить чат на свой сайт?
Скопировать в любой каталог на сайте файл чата (можно даже в корень) и проверить его доступность.
Вставить на все страницы сайта проще всего через iframe.
Создание децентрализованного веб-чата за 15 минут
Дата публикации: 2019-04-19
От автора: в этом 15-минутном руководстве мы создадим простое децентрализованное приложение для чата, которое полностью работает в веб-браузере. Все, что потребует от вас создание чата, это текстовый редактор, веб-браузер и базовые знания о том, как сохранять HTML-файлы и открывать их в браузере.
Мы собираемся использовать Bugout, библиотеку JavaScript, которая занимается одноранговыми сетями и криптографией. Если вам нужны только файлы, скачайте index.html из этого репозитория. Хорошо, давайте приступим!
Начните с шаблона HTML
Первое, что нам нужно, это базовая веб-страница шаблона, на которой мы можем приступить к созданию приложения. Нам также нужна простая функция для вывода текста на экран. Вот HTML-код, который вы можете использовать для старта:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Сохраните приведенный выше фрагмент кода в файл с именем index.html, а затем откройте этот файл в веб-браузере. Вы должны увидеть в верхней части экрана слова «Hello world!» белыми буквами.
Отлично, у нас есть базовая веб-страница и функция log(), которая будет выводить текст на экран.
Импорт Bugout
Теперь давайте импортируем библиотеку Bugout, чтобы мы могли использовать ее для соединения браузеров людей в одноранговом стиле. Мы загрузим библиотеку прямо со страницы GitHub. Добавьте этот тег script в раздел HTML head непосредственно перед закрывающимся тегом head:
Сохраните файл index.html и нажмите «Обновить» в браузере. Если вы знаете, как использовать консоль разработчика, вы можете проверить вкладку «Сеть», чтобы убедиться, что файл bugout.min.js загружается. Если вы этого не сделаете, не беспокойтесь, просто пропустите этот шаг и продолжайте.
Создание объекта Bugout
Давайте создадим объект Bugout, который мы сможем использовать для общения с другими браузерами. Добавьте следующий код в конец файла в теге script после строки: «Ваш код будет здесь!»:
Теперь, когда вы нажмете «Обновить», вы должны увидеть «Hello world!» как и раньше, а в следующей строке вы должны увидеть адрес этого экземпляра Bugout. Это будет выглядеть примерно так:
Вы можете заметить, что этот адрес немного похож на биткойн-адрес. Это связано с тем, что Bugout использует криптографический метод аналогичного типа для создания своего адреса из внутренней криптографической пары ключей. Криптография — это то, с помощью чего узлы Bugout обеспечивают получение информации от узла, от которого они ожидают. В сети узлы Bugout могут найти и идентифицировать друг друга, используя эти адреса.
Подключение экземпляра Bugout
Теперь, когда у нас есть экземпляр Bugout, запущенный на веб-странице, как мы можем подключить его к другим экземплярам Bugout, работающим на страницах на компьютерах других людей?
В реальной жизни, когда вы хотите встретиться с кем-то, вы делитесь адресом места встречи. У компьютеров так же. Каждый раз, когда вы хотите соединить две компьютерные программы по сети, вам понадобится адрес определенного типа. Например, чтобы попасть на эту веб-страницу, вы перешли по ссылке на ее URL-дрес, и ваш компьютер загрузил эту страницу с этого адреса.
Для нашего чата мы хотим соединить все экземпляры Bugout вместе в одной комнате. Мы делаем это, используя то же имя комнаты, что и в первом аргументе.
Обновите код, чтобы передать аргумент в «bugout-chat-tutorial» качестве имени комнаты. Мы также установим обработчик событий, который будет запускаться каждый раз, когда мы видим, что другой экземпляр Bugout подключается к той же комнате, используя b.on(«seen»).
Замените строку var b = Bugout(); следующим кодом. Оставьте строку регистрации адресов.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Документация
Создание чата
Используйте веб конструктор, чтобы создать и сконфигурировать чат через веб интерфейс. Используйте готовые плагины: WordPress
Чтобы чат появился на вашем сайте, скопируйте javascript код из конструктора в раздел head html кода сайта. Код достаточно вставить один раз. При изменении настроек в конструкторе чат на сайте будет меняться автоматически.
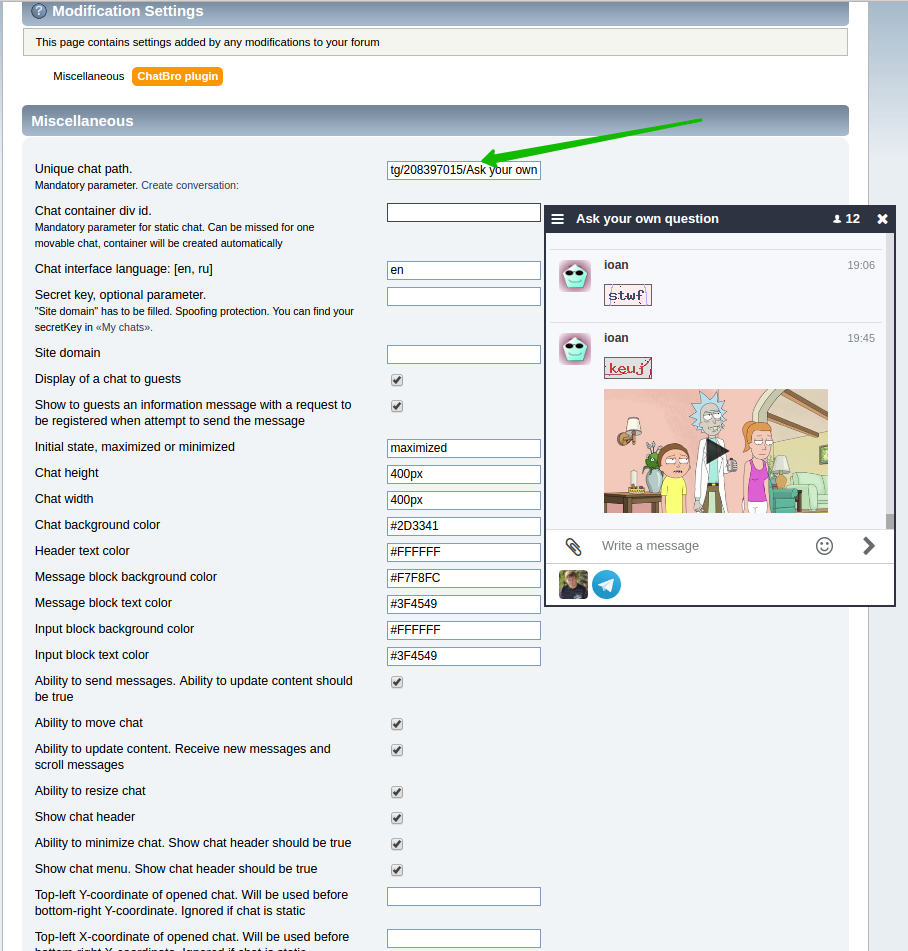
Код для встраивания
Чтобы создать страницу с историей для индексации, скачайте архив.
Файл «files/chat_history.php» переместите из архива в корень сайта. На 37 строке в этом файле нужно изменить значение chatPath.
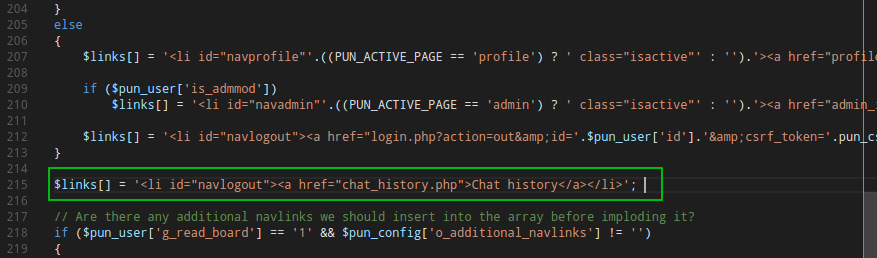
Далее, откройте файл «header.php» (в корне сайта) и после фрагмента:
добавьте следующий код:
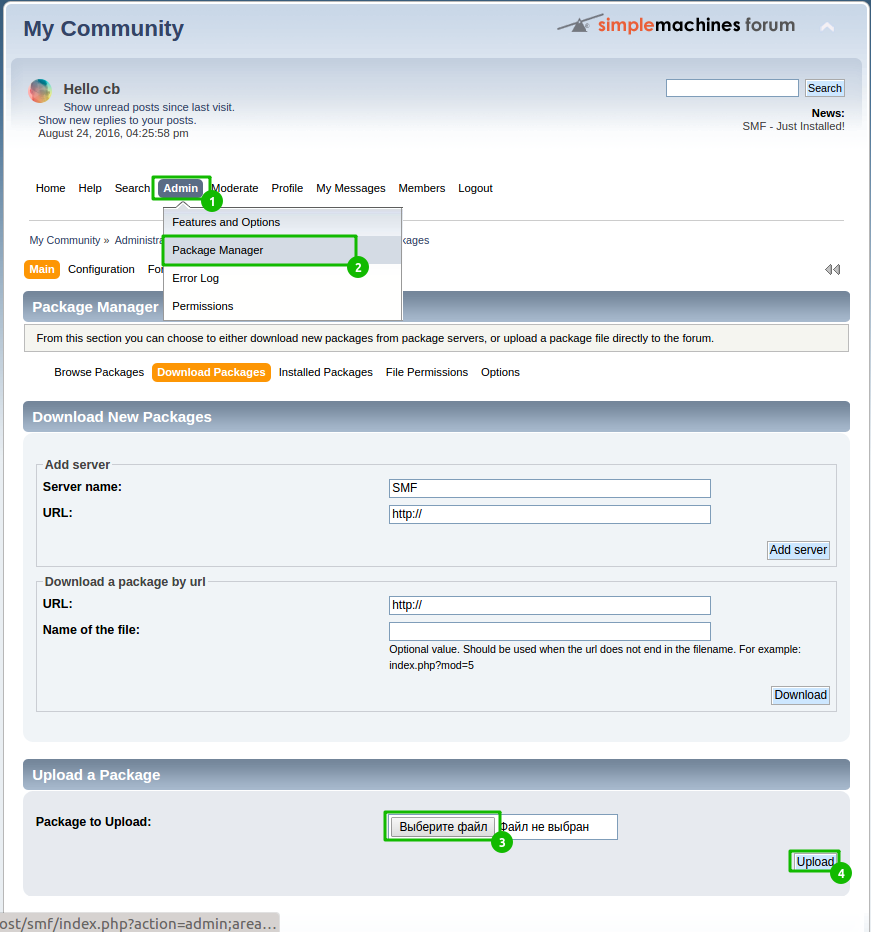
Необходимо зайти в менеджер пакетов, выбрать скачанный архив и загрузить его.
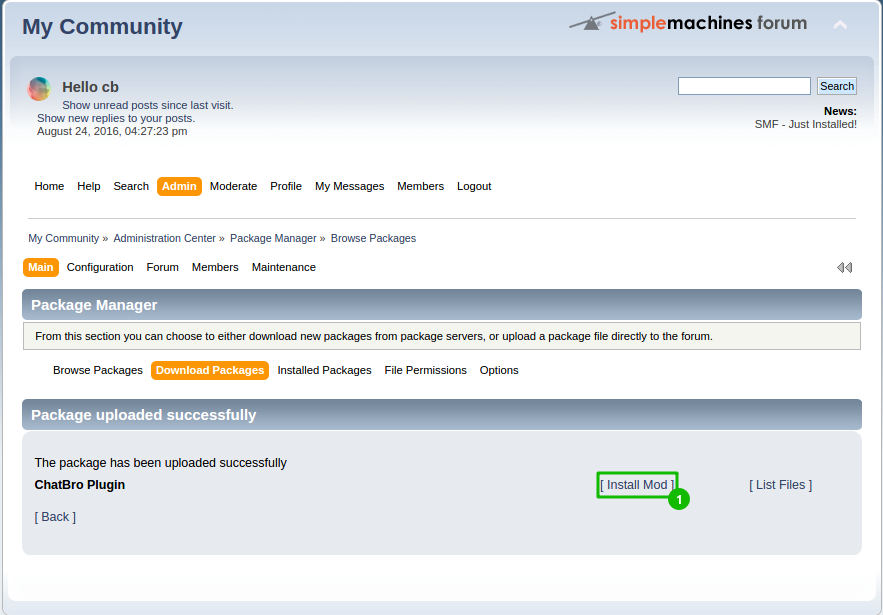
В открывшемся окне переходим к установке мода.
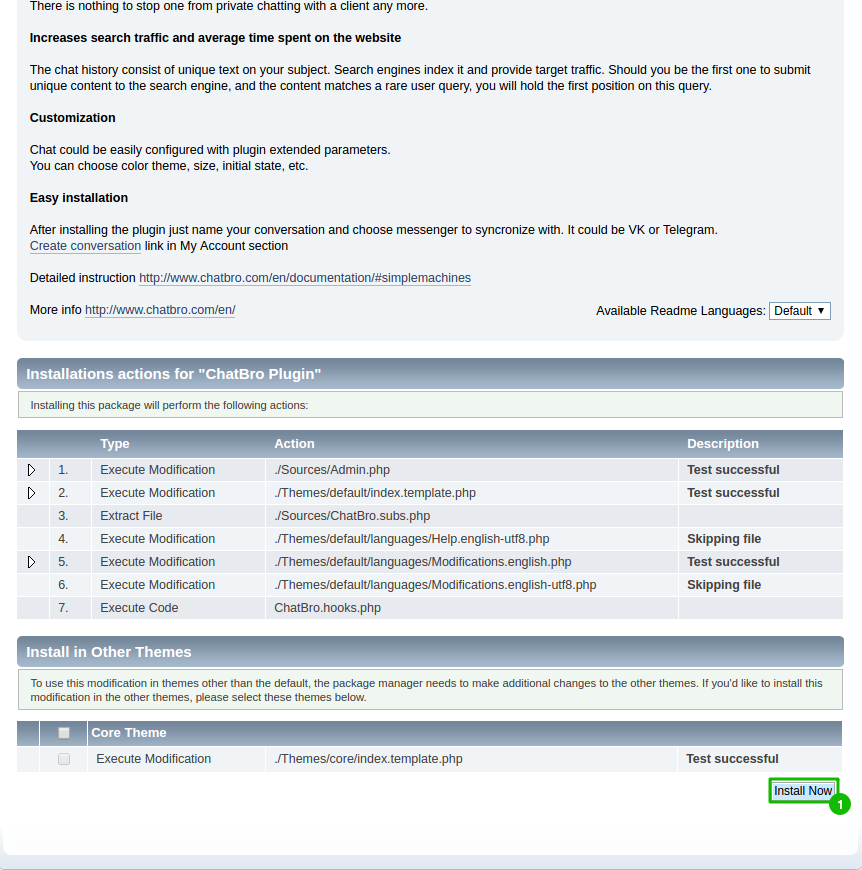
Нажимаем установить сейчас.
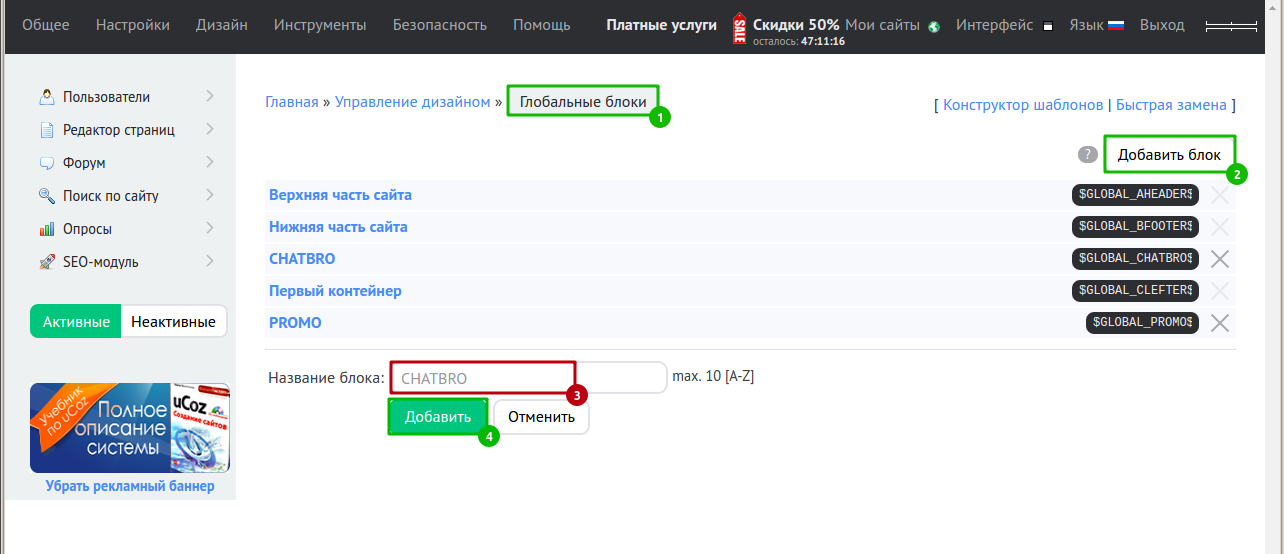
Необходимо зайти в панель управления сайтом, перейти в раздел управление дизайном и создать новый глобальный блок ‘CHATBRO’.
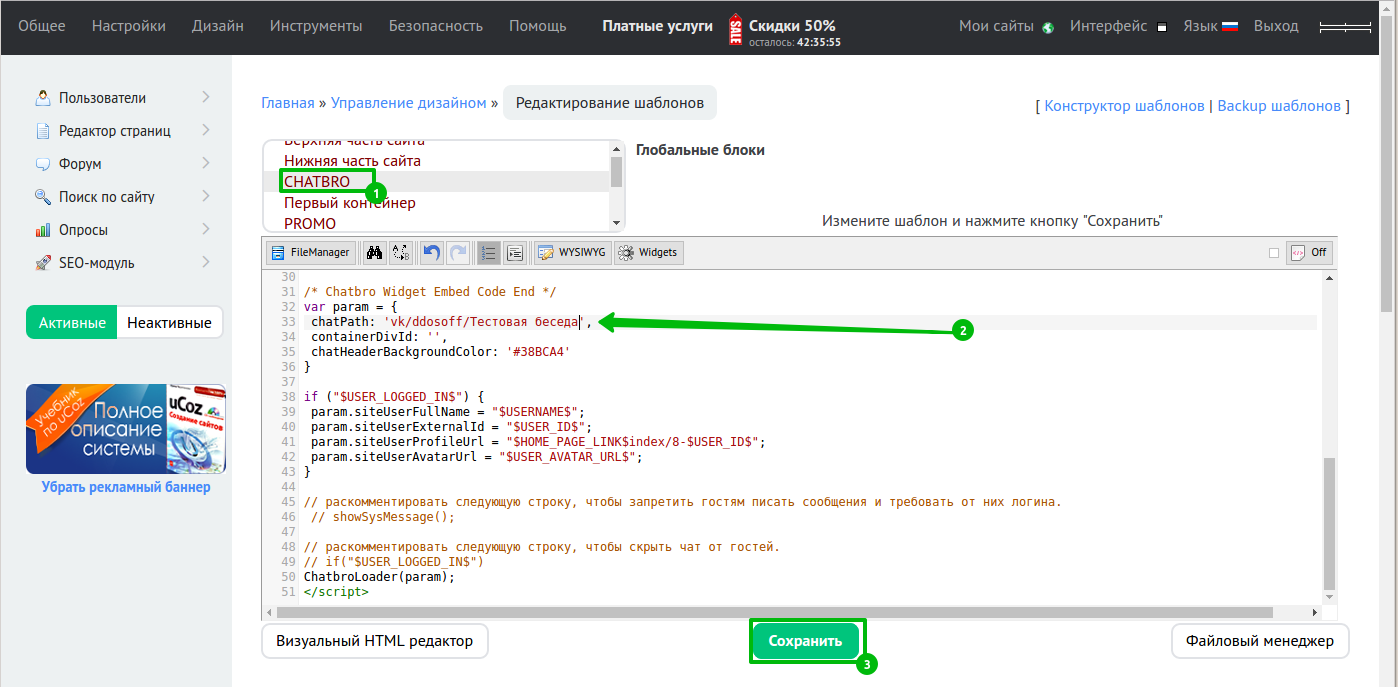
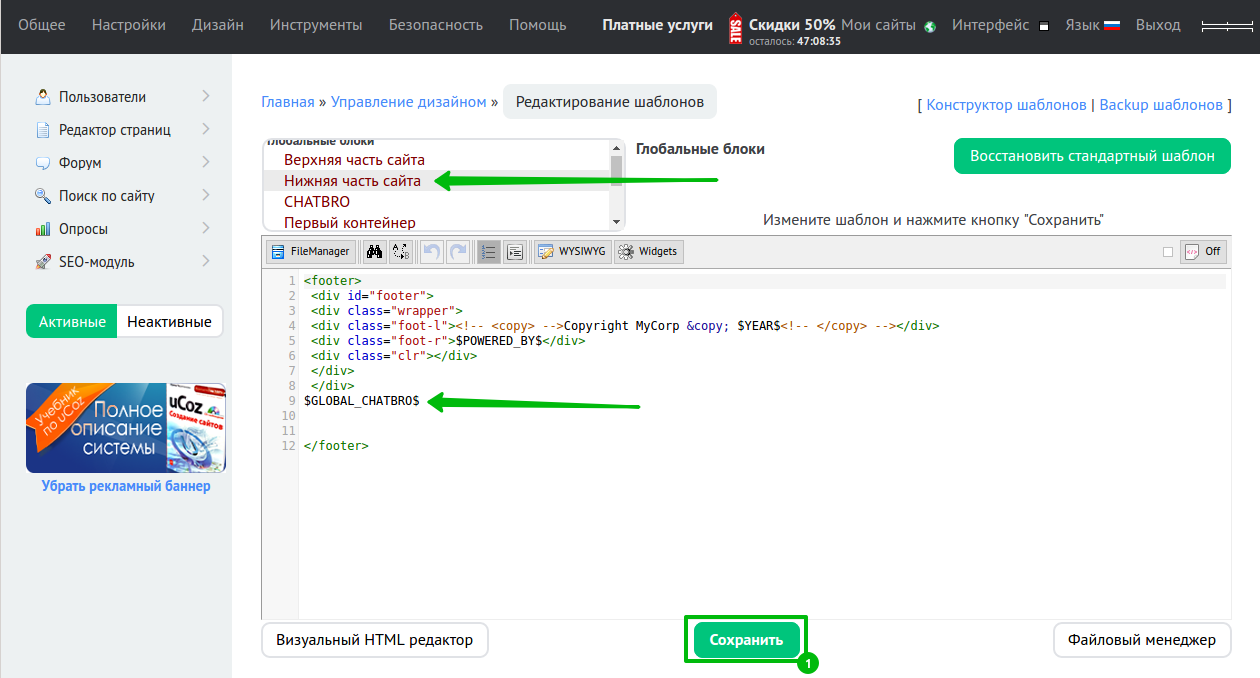
Переходим в режим редактирования шаблонов и выбираем только что созданный блок ‘CHATBRO’. Вставляем приведенный ниже код и изменяем значение chatPath. Так же вы можете расскомментировать соответствующие строки в конце кода для ограничения прав гостей.
Incorrect signature
Как исправить ошибку?
Минимальный набор параметров, передаваемых в функцию:
Функция для примера на JavaScript: crypto.createHash(‘md5’).update(‘localhostd60c97a2-ae7a-47a3-a72f-4a5b645711ec’).digest(‘hex’)
Способ передачи с дополнительными параметрами (некоторые, кроме минимальных, можно опустить, порядок важен):
md5(siteDomain + siteUserExternalId + siteUserFullName + siteUserAvatarUrl + siteUserProfileUrl + permission + secretKey)