чит лист для поля email
четверг, 3 января 2013 г.
Тестируем регистрацию на сайте Люксор
И вот перед нами более-менее стандартная форма регистрации. Как будем тестировать?
Итак, какие поля обязательны на данном сайте? Кстати сказать, по правилам хорошего тона обязательные поля обычно отмечают звездочкой. Здесь это не сделано, очевидно, потому, что все поля являются обязательными. Но все ли?
Так как эта формочка довольно простая, то даже без спецификации можно догадаться, что данное поле нужно для того, чтобы человек, вводя длинный, правильный (то есть сложный) пароль, не ошибся. Поэтому система сверяет пароль из поля «Пароль» и пароль из поля «Подтвердите пароль» и, если они отличаются, выводит соответствующее сообщение об ошибке.
На данном сайте такой проверки нет. Но ведь тогда и поле не имеет смысла. Итак, теперь можно с чистой совестью писать баг:
Ожидаемый результат
Видим сообщение об ошибке, что введенный пароль не совпадает с паролем, введенным в поле «Подтвердите пароль».
Итак, user-story, как я дошла до жизни такой, а точнее, до такого блог-поста:
Например, «я люблю ходить в кино и поэтому, прочитав такие-то книжки, я решил попробовать свои силы на любимом сайте и провести функциональное тестирование системы. Я открыл формочку регистрации и провел такие-то и такие-то тесты. Сделал я это потому-то и потому-то. И даже баги нашел, представляете? Такие-то и такие-то. И даже в суппорт им написал, вот так-то и так-то (тут мы показываем, как умеем красиво, четко и понятно формулировать баги)«. Это будет показывать как минимум вашу заинтересованность, ваш энтузиазм и стремление учиться!
Где брать идеи для тестов (подборка полезных ссылок)
Вот выдали нам (тестировщикам) функционал и сказали:
А с чего начать? Для новичка это может быть целой проблемой. Особенно когда нет подробного ТЗ. Поэтому я решила создать эту подборку, где можно поискать вдохновение! ツ
Где брать идеи
Статьи
Они обычно называются «классы эквивалентности для. », или «чек-лист для. », или «чит-лист для. », или как-то так. Вот вам мои подборки:
Классы эквивалентности для стандартного грида — то есть для шапки отчета, по которой можно сортировать
Это еще не конец! — в этой статье Michael Hunter рассказывает про разные методы ввода, файлы, сетевое соединение, сообщения об ошибках, доступность, меню…
Юлия → Iuliia. Схемы транслитерации — если ваша система что-то транслитерирует, то будет полезно.
Чит-листы в Ситечке
В системе «Ситечко» есть чит-листы, это как раз шаблоны для переиспользования (подробнее можно почитать тут).
Чтобы их увидеть, нужно:
Ну и всё, дальше уже выбираете нужный вам.
Работы студентов
Я собираю хорошие работы студентов своей школы для начинающих в конфлюенсе в открытом доступе (ссылка доступна без авторизации). Эти работы помогают другим студентам:
Плагины для автозаполнения полей
Например, тот же Bug Mugnet. Установили плагин, ставим курсор на любое поле ввода, и вдохновляемся. Вот, например, подборка для валидных емейл-адресов:
Исследовательские туры
Туры из книги James A. Whittaker — это когда ты выбираешь какой-то один тур, засекаешь время, и выполняешь задачи тура. Фишка в том, что в каждом туре подробно рассказано, что именно тебе нужно делать.
Они помогают находить баги. Но и мысли для тестирования тоже подкидывают. В какую сторону думать, что проверять — можно найти там вдохновение!
Если у вас есть другие полезные ссылки на чек-листы и идеи для тестирования, скидывайте в комментарии!
PS — больше полезных статей ищите в моем блоге по метке «полезное». А полезные видео — на моем youtube-канале
пятница, 26 апреля 2013 г.
TEST IT! Тестируем регистрацию на Foodnation.ru
Коллеги, пинг! На связи TEST IT!
Посмотрим, чем лучше / хуже регистрация здесь, по сравнению с Люксором.
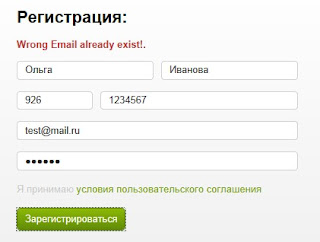
Что имеем на входе? Такую вот формочку.
И тут нормально. Идем дальше.
2. Ну, я электронную почту указывать не хочу, поэтому введу пока test@mail.ru. Хмммм, и что же я вижу?
Ок, нижний предел есть, а верхний? Выходим из системы и снова пытаемся зарегистрироваться.
Вбиваем длиииииииинную фразу, получаем такой отлуп:
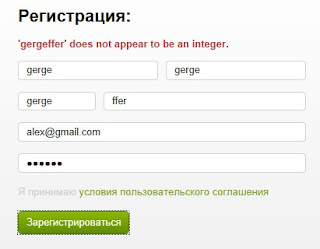
О, а как насчет волшебного апострофа? Заполняем имя «`», остальные поля корректно. Хм, принял. Ну-ну, ладно-ладно. Не будем пока про всякие SQL-инъекции говорить.
5. Переходим к телефону. Первым делом (раз корректный номер мы уже вводили) вводим символы. Разумеется, сообщение мы получаем на английском, что уж тут удивляться то, в общем-то.
Как мы видим, система конкатит два поля с телефонами и потом уже проверяет.
Ничего особенного, в принципе. Тогда что мы делаем? Правильно, ищем границы!
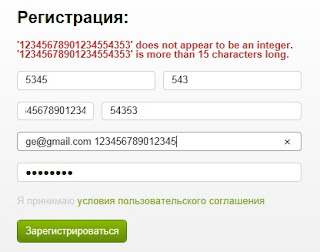
6. Вводим в код телефона много девяток (нажали кнопочку и зажали). Смотрим на результат
Оказывается, можно ввести всего лишь 15 символов (не забываем аттачить очередной скриншот в багу с англоязычными сообщениями об ошибке в русской версии).
Проверяем 15 символов в коде телефона:
Вообще, конечно, ничего не мешает использовать дефис для указания телефона. Хотя, конечно, неплохо было бы ограничить начало и конец строки, но ладно уж, это минорное улучшение. В целом, телефон через дефис смотрится симпатичнее чем записанный слитно и без пробелов. Если тебе туда сразу же не присылается смс-ка, то почему бы и нет?
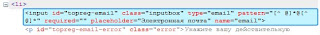
8. Символы в телефоне уже проверялись, поэтому перейдем к полю email.
Здесь мы видим простейшую логику в виде регэкспа. Тем не менее, если мы попытаемся ввести откровенно невалидный email, он будет ругаться
Ок, если мы хотим углубляться в email дальше, то мы проверяем это поле по чек-листу проверки email. Ох, точно помню, видела у кого-то такой чек-лист, но не помню, у кого
9. Ну а мы с вами уже добрались до поля с паролем. И правда, чего уж там, на сайте столько всяко разного, а мы маленькую формочку сидим и тестируем, сидим и тестируем.
Вводим 1 символ в пароль!
Что еще? Ах да, 10 пункт:
10. Пользовательское соглашение.
Да, ребята, его никто не будет читать. По крайней мере, очень мало кто будет. Но проверить его надо, на орфографические и стилистические ошибки.
Кстати, если вы думаете, что мы проверили все, почитайте чит-лист от Алексей Лупана, как раз для проверки регистрации. Он, правда, немного забегает вперед и предлагает уже в личном кабинете что-то делать, менять пароль, например. Но на сегодня, я считаю, хватит.
Я знал, как валидировать email-адрес. Пока не прочитал RFC
От переводчика: прочитав статью, начал было отвечать в комментариях, но решил, что текст, на которую я собирался ссылаться, достоин отдельной публикации. Встречайте!
Если вы знаете, как валидировать email-адрес, поднимите руку. Те из вас, кто поднял руку — опустите её немедленно, пока вас кто-нибудь не увидел: это достаточно глупо — сидеть в одиночестве за клавиатурой с поднятой рукой; я говорил в переносном смысле.
До вчерашнего дня я бы тоже поднял руку (в переносном смысле). Мне нужно было проверить валидность email-адреса на сервере. Я это уже делал несколько сот тысяч раз (не шучу — я считал) при помощи классного регулярного выражения из моей личной библиотеки.
В этот раз меня почему-то потянуло ещё раз осмыслить мои предположения. Я никогда не читал (и даже не пролистывал) RFC по email-адресам. Я попросту основывал мою реализацию на основе того, что я подразумевал под корректным email-адресом. Ну, вы в курсе, что обычно говорят о том, кто подразумевает. [прим. перев. Автор имеет в виду игру слов: «when you assume, you make an ass of you and me» — «когда вы (что-то) подразумеваете, вы делаете /./удака из себя и из меня»]
И обнаружил кое-что занимательное: почти все регулярные выражения, представлены в интернете как «проверяющие корректность email-адреса», излишне строги.
Оказывается, что локальная часть email-адреса — то, что перед знаком «@» — допускает гораздо более широкое разнообразие символов, чем вы думаете. Согласно разделу 2.3.10 RFC 2821, который определяет SMTP, часть перед знаком «@» называется локальной частью (часть после знака — это домен получателя) и предназначена для интерпретации исключительно сервером получателя.
Следовательно — и благодаря длинной череде проблем, вызванных промежуточными хостами, пытавшимися оптимизировать передачу путём изменения их [адресов — перев.], локальная часть ДОЛЖНА быть интерпретирована (и ей должен быть назначен семантический смысл) исключительно сервером, указанным в доменной части адреса.
Адресная спецификация представляет собой определённый идентификатор в сети Internet, содержащий локально интерпретируемую строку, за которой следует знак «эт» («@», ASCII-код 64), за которым, в свою очередь, следует домен сети Internet. Локально интерпретируемая строка представляет собой либо обрамлённую кавычками строку, либо точечный атом.
Точечный атом — это набор атомов, разделённых точками. В свою очередь, атом определён в разделе 3.2.4 как набор алфавитно-цифровых символов и может включать в себя любые из нижеследующих символов (знаете, те самые, которыми обычно заменяют мат)…
Более того, вполне допустимо (хотя не рекомендуется и редко где применяется) иметь закавыченные локальные части, в которых допустимы почти любые символы. Закавычивание может производится либо при помощи символа обратной черты, либо путём обрамления локальной части двойными кавычками.
RFC 3696, Application Techniques for Checking and Transformation of Names, был написан автором протокола SMTP (RFC 2821) как человекочитаемое руководство по эксплуатации SMTP. В третьем разделе он приводит примеры корректных email-адресов.
Это таки корректные email-адреса!
Ну-ка, прогоните их через ваш любимый валидатор. Ну как, много прошло?
По приколу я решил попробовать написать регулярное выражение (спасибо, мне уже доложили, теперь у меня две проблемы), через которое они все прошли бы. Вот оно.
Учтите, что это выражение подразумевает, что чувствительность к регистру выключена (RegexOptions.IgnoreCase в .NET). Согласен, весьма уродливое выражение.
Я написал юнит-тест, чтобы продемонстрировать все случаи, которые оно покрывает. Каждая строка содержит email-адрес и флаг — является он корректным или нет.
Прежде, чем вы назовёте меня жутким занудой и педантом (может, вы и правы, но всё равно погодите), я не думаю, что настолько глубокая проверка email-адресов абсолютно необходима. Большинство email-провайдеров имеют более строгие требования к email-адесам. Например, Yahoo требует, чтобы адрес начинался с буквы. Похоже, что имеется стандартизированный более строгий набор правил, которому следует большинство email-провайдеров, но насколько мне известно, он нигде не задокументирован.
Думаю, я создам email-адрес типа phil.h\@\@ck@haacked.com и начну жаловаться в техподдержку на сайтах, которые требуют ввода email-адреса, но не позволяют мне создать учётную запись с этим адресом. Люблю шалить!
Мораль заключается в том, что полезно время от времени бросать вызов предрассудкам и предположениям, а также никогда не подпускать меня к RFC.
Чек-лист. Где нужно тестировать верстку email «руками»
Где нужно тестировать email и почему руками, а не с помощью сервисов рассказала Леся, верстальщик Inbox Marketing.
Благодаря тестам отображения писем мы узнаём, какие особенности отображения есть в разных почтовиках. Задать условия отображения писем для каждого почтового клиента невозможно, поэтому приходится искать такое решение, которое будет оптимально выглядеть везде или добавлять какие-нибудь мелочи в код специально для определенного почтовика — но так, чтобы это не вредило верстке в целом и в остальных клиентах всё выглядело хорошо.
«Outlook умеет отображать гифки только из пакета Office 365 и в онлайн-версии. Чтобы изображения не „мылились“ на ретина-дисплеях, мы используем изображения в двойном размере, но из-за этого возникает следующая ситуация.
Если прописать у картинки только ширину, а высоту оставить по умолчанию, то большинство почтовиков сами нормально подстраивают картинку под нужные размеры. Но в Outlook гифки ломаются: ширина отрисовывается в одинарном размере (с ней все хорошо), а вот высота принимает полный двойной размер, т. е. растягивается.
Это легко лечится, если добавить в код гифки параметр высоты. Однако теперь у нас в Yahoo на iOS гифка будет адаптироваться неправильно: ширина подстроится под размер экрана, а высота будет соответствовать заданной нами в коде.
Чтобы гифка корректно отображалась везде, нужно дополнительно в инлайн-стилях прописать „height:auto“. На отображение в Outlook и других почтовиках это не повлияет, зато пользователи Yahoo на мобильных устройствах тоже смогут полюбоваться гифкой».
Но иногда выход один — заверстать часть письма картинками.
Litmus, Email on Acid и аналоги — это сервисы, которые позволяют проверить, как email выглядит на различных устройствах и в разных почтовиках. Они полезны, если нам важно посмотреть, как письмо выглядит в Outlook или Gmail.
Но так как сервис зарубежный, там вообще не представлен Yandex. В аналогах Email on Acid встречается Yandex, но в очень урезанном виде. Mail.ru можно посмотреть только в десктопной версии и только в светлой теме — этого недостаточно. Многие пользователи наших клиентов могут читать письма через Yandex и Mail.ru, поэтому дополнительные мануальные тесты становятся необходимостью.
Такие сервисы проверки платные, и для российских компаний это не всегда целесообразное вложение: большого охвата популярных в России почтовиков нет, зато есть проверка во многих западных почтовиках, но российская аудитория ими не пользуется.
Мы в Inbox Marketing тестируем все письма по этому списку.